Digital Voice & Video Quick Start Guide
Prerequisites
To use the Nuance Digital Video & Voice (DVV) SDK, you will need the following:
- Nuance Digital Video & Voice .aar library and NuanceMessaging.aar library for Android
- Gradle Build System
- Minimum SDK version should be 21
Add React Native dependencies
-
1. Configure node
To install node, use the command below. If node is already installed, move to step 2.
brew install node
-
2. Install react native dependencies
npm init && npm i @react-native-async-storage/async-storage@1.18.1 react@18.1.0 react-native@0.70.6 react-native-incall-manager@4.0.1 react-native-keep-awake@4.0.0 react-native-permissions@3.6.1 react-native-pip-android@1.0.1 react-native-safe-area-context@4.4.1 react-native-screens@3.18.2 react-native-webrtc@106.0.0 react-redux@8.0.5 webrtc-adapter@8.2.0
Get the DVV SDK from artifactory repository
Configure the files below to point to the Nuance maven repository.
-
gradle.properties
Feed name for prod is nuance-dvv-android and for beta is nuance-dvv-android-beta.
nuanceArtifactoryFeedName=<FEED_NAME> nuanceArtifactoryOrgUrl=https://pkgs.dev.azure.com/nuance-ent-rd-fe/sdk-dvv/_packaging nuanceArtifactoryAccessToken=<YOUR_ACCESS_TOKEN> -
build.gradle-project level
Minimum Gradle version is 6.7.1 and build tool version is 4.2.0
allprojects { repositories { maven { String nuanceArtifactoryUrl = project.properties["nuanceArtifactoryOrgUrl"]+"/"+project.properties["nuanceArtifactoryFeedName"]+"/maven/v1" url nuanceArtifactoryUrl credentials { username project.properties["nuanceArtifactoryFeedName"] password project.properties["nuanceArtifactoryAccessToken"] } } } }
Configure the Nuance Digital Video & Voice SDK from the artifactory repository
Follow these steps to configure the project settings and connect to the SDK:
-
Add Nuance Digital Video Voice SDK module dependencies to the build.gradle of your app:
ext { nuanceDVVVersion = "1.0.0" } dependencies { implementation "nuance.enterprise.nsdk:dvv:$nuanceDVVVersion" } -
Add Nuance Digital Video Voice SDK module dependencies to the build.gradle of your app :
Implementation (name:'android-jsc-r250230', ext:'aar') implementation(name:'react-native-0.68.2', ext:'aar') implementation(name:'react-native-incall-manager-release', ext:'aar') implementation(name:'react-native-keep-awake-release', ext:'aar') implementation(name:'react-native-permissions-release', ext:'aar') implementation(name:'react-native-safe-area-context-release', ext:'aar') implementation(name:'react-native-screens-release', ext:'aar') implementation(name:'react-native-shared-preferences-release', ext:'aar') implementation(name:'react-native-webrtc-release', ext:'aar') implementation(name:'react-native-pip-android-release', ext:'aar') implementation(name:'react-native-0.68.2', ext:'aar') implementation(name:'react-native-async-storage_async-storage-release', ext:'aar') implementation 'com.facebook.fresco:fresco:2.6.0' implementation 'com.facebook.fresco:imagepipeline-okhttp3:2.6.0' implementation 'javax.inject:javax.inject:1' implementation 'com.facebook.fresco:ui-common:2.3.0' implementation "com.facebook.soloader:soloader:0.8.0" implementation 'com.facebook.fbjni:fbjni:0.0.2' implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.0.0'
Enable DVV
Use the bool property below to enable the DVV feature.
| Name | type | default | description |
|---|---|---|---|
| dvv | bool | <bool name="dvv">false</bool> | Use this property to turn on DVV functionality. |
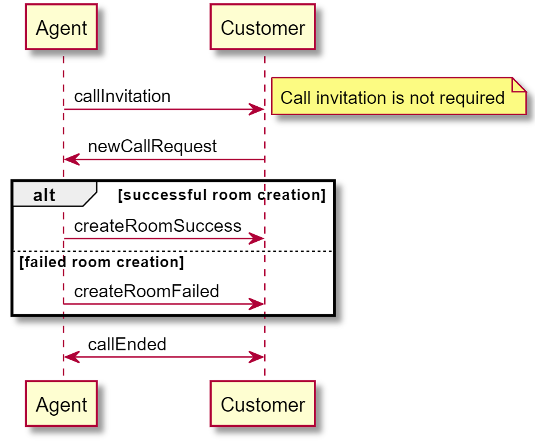
DVV Events