Javascript Interfaces in SDK
SDK exposes Javascript Interfaces to support functionalities that uses WebView.
Hybrid Engagement Bridge
Nuance Messaging SDK comes with a very unique feature. SDK can create a bridge between Nuance Javascript Business Rule engine running in a Webview page and Native SDK.
Nuance Business rule engine in a WebView page executes the business rule for that page. BR displays the C2C button in the page if it meets the criteria.
If user decides to click on the C2C button , Nuance BR engine redirects the engagment request to Native Nuance SDK.
Public methods
You must call the below NuanMessaging public method to enable this bridge between javascript and Native SDK.
-
public void addHybridBridge(WebView view, OnHybridEngageListener onHybridEngageListener)
Pass the instance of webView where the Nuance BR engine for Javascript is loaded.
Pass the listener object. When user click the C2C button on the page, given listener object is notified.
OnHybridEngageListener
Upon user click the C2C button on the web page, onEngageRequest method of this listener instance is fired with engageParams ,agentAttributes and datapass as the arugments.
You can request a native engagement using engageParams, agentAttributes and datapass arguments provided to you.
NuanMessaging.getInstance().addHybridBridge(webView, new OnHybridEngageListener() {
@Override
public void onEngageRequest(HashMap<String, String> engageParams, HashMap<String, String> agentAttrs, HashMap<String, String> dataPass) {
NuanMessaging.getInstance().launchBrandedMessaging(MainActivity.this.getApplicationContext(), engageParams , agentAttrs, dataPass);
}
});
NuanMessaging.getInstance().addHybridBridge(webView, new OnHybridEngageListener() {
@Override
public void onEngageRequest(HashMap<String, String> engageParams, HashMap<String, String> agentAttrs, HashMap<String, String> dataPass) {
NuanMessaging.getInstance().launchBrandedMessaging(MainActivity.this.getApplicationContext(), engageParams , agentAttrs, dataPass);
}
});
Conversation In Play If there is a pending message from agent onPendingAsyncMessages method of OnHybridEngageListener listener instance is fired with a c2c id that is used by the targetting framework in the webview.
Application must display the restore c2c button and upon user click on it ,application must call invokeEngagementFromWebView with the value passed by sdk in onPendingAsyncMessage listener.
NuanMessaging.getInstance().addHybridBridge(webView, new OnHybridEngageListener() {
@Override
public void onPendingAsyncMessages(int id) {
NuanMessaging.getInstance().invokeEngagementFromWebView(id);
}
});
Nina WebView SDK
Nuance SDK lets Application to use Nina WebView SDK within Nuance Messaging SDK. Nuance Messaging SDK uses Nina WebView SDK to render rich html transcript contents returned from Nina Virtual Assitant
Nina WebView SDK is not preloaded inside the SDK. It must be added by the application. Assets are provided as part of SDK deliverable
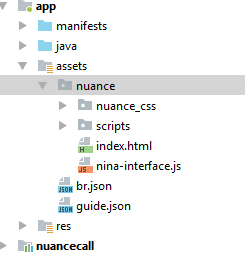
Configuring Nina Assets
nuance (small case) folder must be created in the Application assets. Nina WebView SDK must be placed within that.

| Name | type | default | description |
|---|---|---|---|
| webTranscript | boolean | false | <bool name="webTranscript">true</bool> |